🐲一直以来想搭建一个自己的博客,最近在网上看了很多推荐使用Hexo+GitHub Pages的方式,自己尝试了一下,这里开始记录该博客的搭建过程😃😃😃
博客中只说明自己搭建过程中遇到的问题,需要教程的老铁们👨🎓还请移步 百度 ,如果有问题一起交流的可以通过主页邮箱📧联系我,感谢来访❗️
首先推荐几个一定要去看的网站,力荐官方教程👇
- Hexo官方文档
- NexT官方文档
- NexT的GitHub文档 这个真的是要去看的,我自己搭建过程中很多问题都是在这个文档和相关链接中找到的。
- Hexo博客+Next主题深度优化与定制 这位大佬的博客包含很多教程,我自己很多东西都是从大佬的博客上学习到的。
Hexo
- 安装Hexo以及GitHub相关的教程有很多,这里贴一个最近刚好看到的知乎教程,大概过程与我自己搭建的过程基本一致。
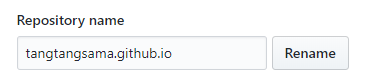
❗️ 注意 ❗️ :在新建GitHub库的时候一定要注意,新建库的命必须为:GitHub用户名.github.io,切记是用户名(创建该账户的名字)而不是昵称,我的用户名为tangtangsama,而我的昵称为sucre,在GitHub网站登录的时候使用昵称也是可以的,但是这里就不行,库的名字一定要是tangtangsama.github.io。

-
支持emoji表情的问题
Hexo中自带的渲染器为
hexo-renderer-marked,是不支持emoji表情的,需要安装新的插件。命令:
$ npm install hexo-filter-github-emojis --save具体可以参考这篇文章让Hexo NexT支持emoji 表情
另外,需要emoji表情代码表的可以在 这里 查找!😎😎😎
我自己在搭建过程中对于无法渲染emoji表情的处理是首先对插件进行了更新,后来使用了官方最近的NexT 7版本发现已经可以支持了。
-
对于自己博客的推广,可以在NexT主题的GitHub的ISSUES中交流。
NexT
-
关于主题样式可以去网上百度,这里放几个自己看到觉得比较好的教程和资源。
-
关于NexT7.3版本后自定义样式的问题
在7.3版本后取消了用于自定义样式的_custom文件夹和custom.styl文件,对于自定义的样式现在有两种方法:
-
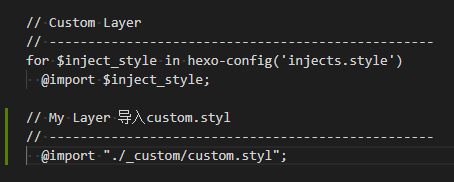
在原有
/next/source/css下创建_custom文件夹并在其中创建custom.styl文件,同时在/next/source/css的main.styl文件中加入对该样式文件的引用_@import "_custom/custom.styl";
这里可以参考 这篇教程 中自定义美化文件失效解决办法下的说明。
-
使用数据文件夹的方式,具体可以参看官方的说明:数据文件
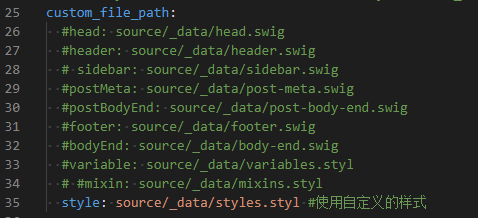
在Hexo 7.3 之后的版本取消了 custom.styl后,自定义 CSS 可以定义在
source\_date\styles.styl中,同时在主题配置文件_config.yml中启用该样式即可。
该方法我是参考 NexT 7.3 数据目录及自定义 CSS 的启用方式 和 NexT 主題自定义 CSS 样式分享 这两篇博客教程的。
-
-
对于相关的自定义样式可以在网上找到很多,这里标注一下自己使用的一些有趣的样式:
hexo自定义css样式:菜单栏、头像栏、文章界面、阅读全文按钮、归档页面。
Hexo博客NexT7.X主题美化:菜单栏显示数目、主页标题和描述格式。
Hexo 搭建个人博客系列:主题美化篇:文章底部结束分隔符、看板娘特效(百度很多教程)、个性化回到顶端、鼠标点击特效。
-
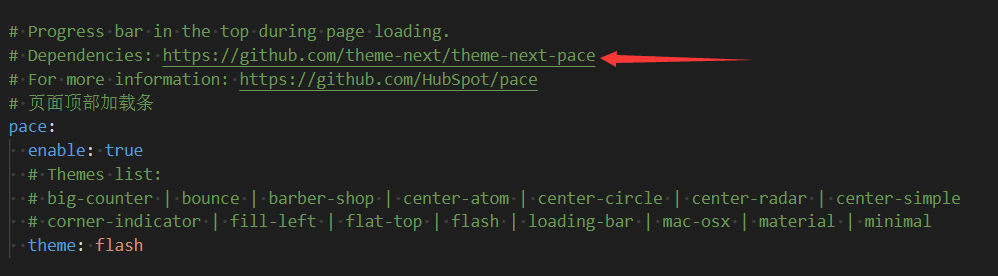
NexT主题7.X版本中相交于5.X版本中,很多主题设置在配置文件中都可以进行设置,要注意的问题时,有一些设置enable后发现会报错或者不生效,我遇到这些问题,给出的解决方法是去阅读设置上方注释中的GitHub官方插件说明,一般需要先下载该插件,之后就会生效。例如👇顶部加载条的设置,直接enable和选择theme并不会生效,需要自己去
git clone该插件包。
-
在新版本主题配置文件使用中,推荐使用备份配置文件,即在之前所说的
数据文件夹_data中新建一个配置文件next.yml,将原本的配置文件_config.yml中的内容拷贝到该文件中,之后设置next.yml中的override: true,就会覆盖原来的配置文件,自己添加的配置内容在该文件中设置即可。在官方文档中可以看到这种方式: Configuration -
在自定义一些样式的时候,需要使用js目录下的文件,这时候使用路径直接为
/js...即可,因为js文件会被提交到hexo根目录的/public文件夹下,同时建立的js文件需要放在一个子目录中才会被提交到远程库中,具体原因我还没明白,我的js文件放在js/src/canvas-dance-time.js中时正常显示,放在js/canvas-dance-time.js则失败。该问题在参考Hexo博客+Next主题深度优化与定制 中设置canvas粒子时钟时遇见到。 -
关于图片加载的问题。设置图片点击放大的插件可以自行百度,这里不做介绍。
❗️ 注意 ❗️ :我使用的是Typora在本地进行编辑md博客文件,自带的插入图片格式中的路径是无法被hexo正确解析的。使用资源文件夹的方式,在
config.yml文件中的post_asset_folder选项设为true来打开。该模式下创建新博客文件blog.md之后,会在博客文件当前目录下自动创建/blog文件夹作为资源文件夹,文件中的资源,例如图片,可以放在该文件夹下,之后在博客文件中使用即可饮用改文件。可以参考一下 Hexo 搭建个人博客(五)Hexo 资源文件夹 -
在Hexo根目录下的
package.json文件,可以查看安装的插件和版本。 -
对博客内容进行加密,参考:博客内容加密
-
未完待续… 👇