本文记录了如何使用IDEA编译器以及Maven工具进行Web项目开发
-
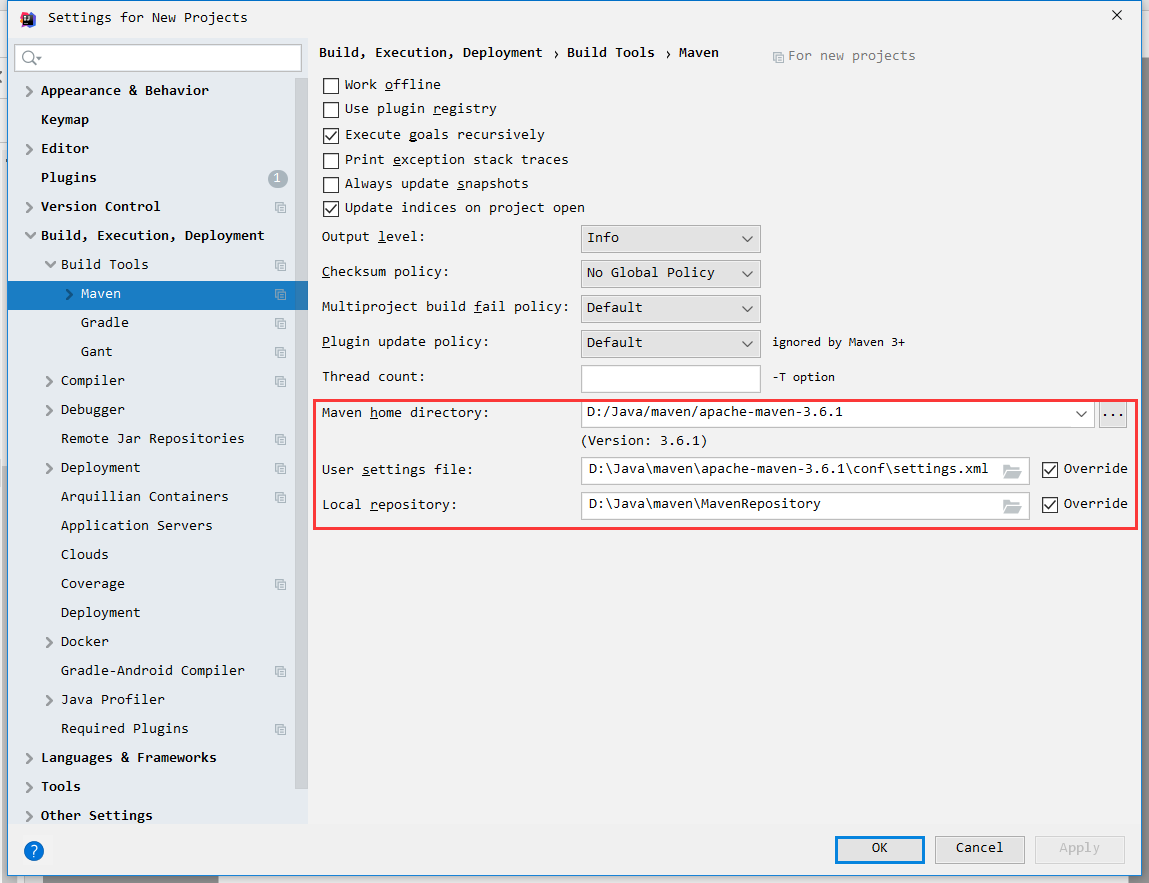
首先下载maven到本地,maven的相关设置自行百度。在IDEA中配置maven设置,如下图所示,主要包括本地maven路径,maven配置文件路径以及本地maven仓库路径。

-
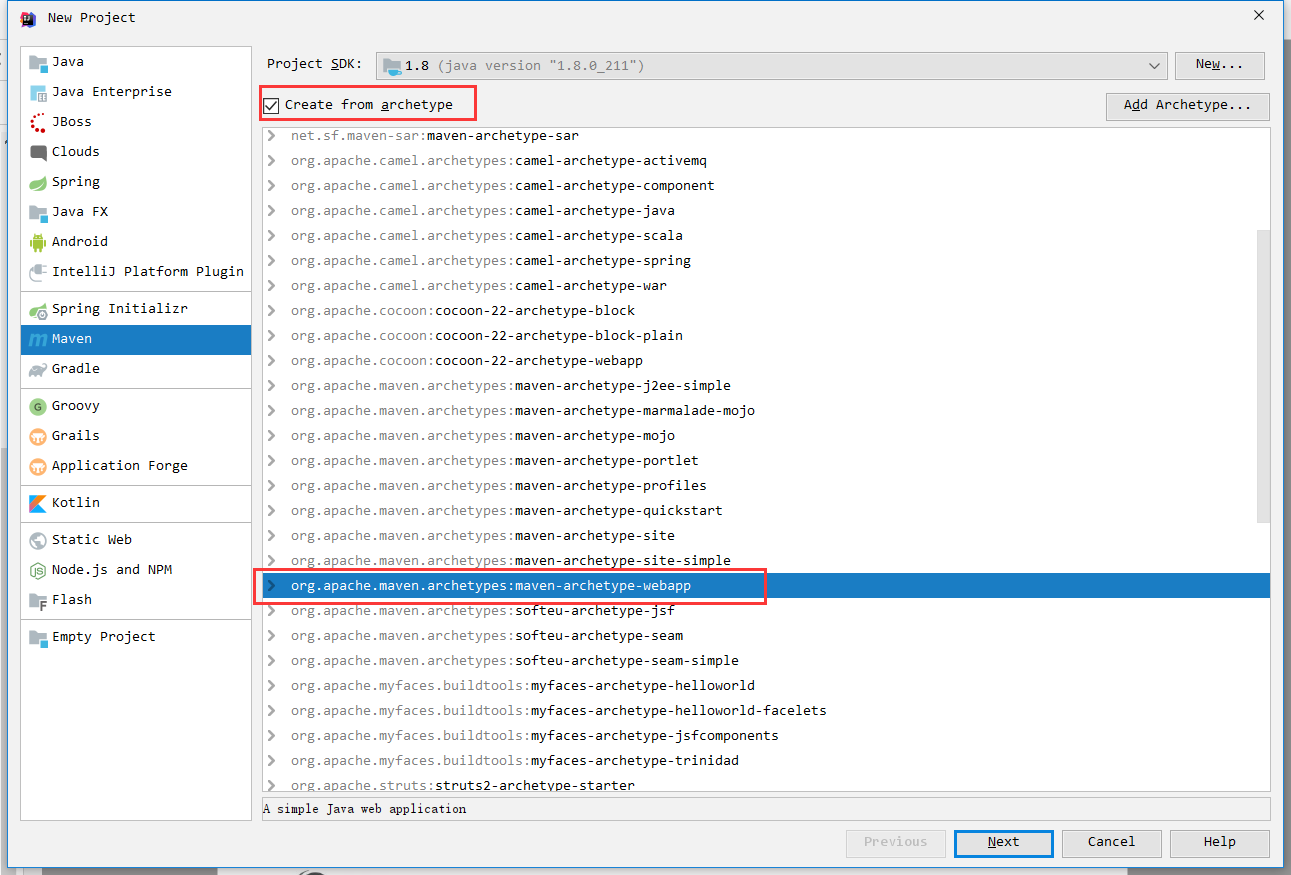
新建项目,选择maven项目并使用web模板。

-
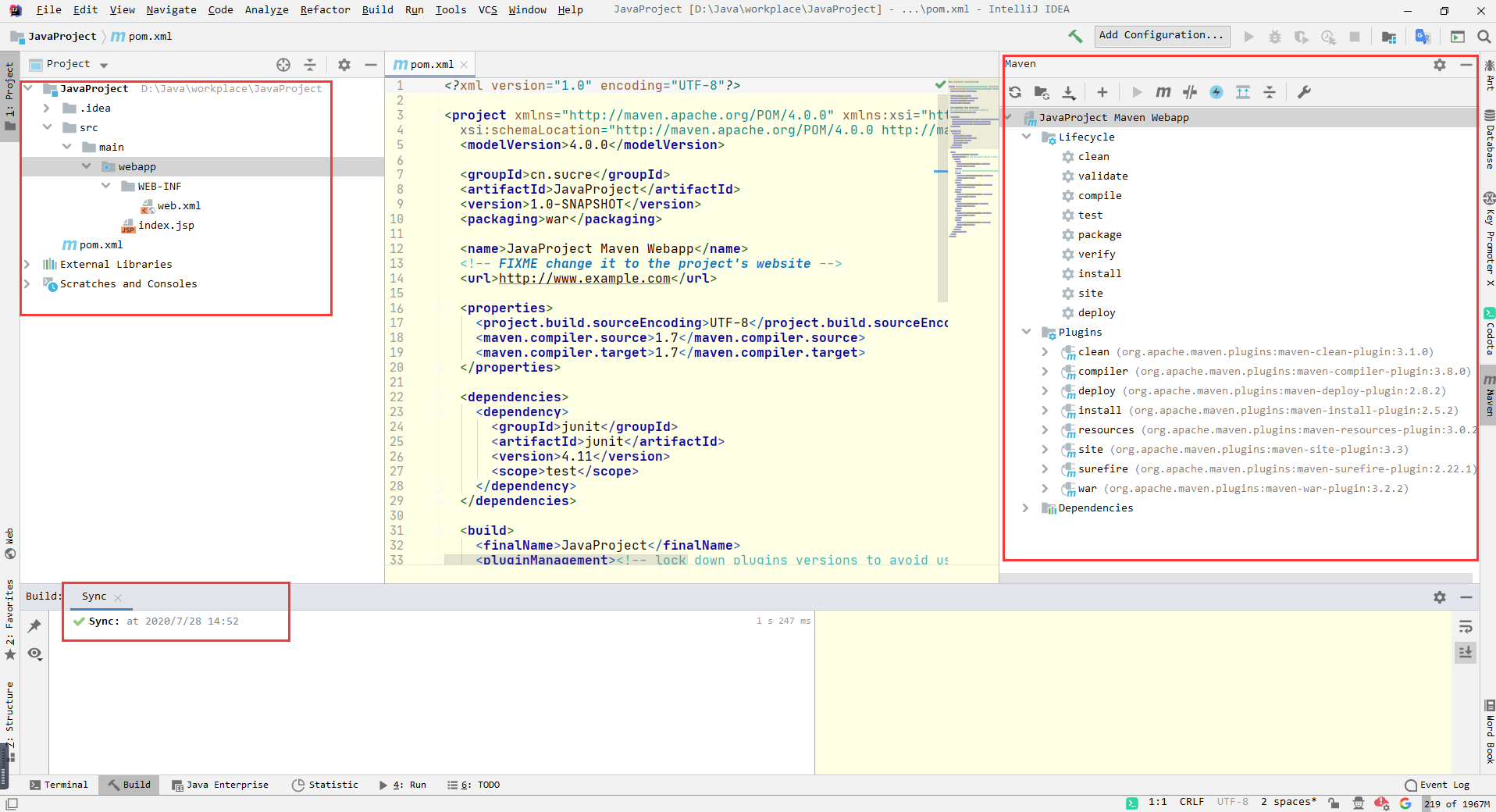
新建项目后等待IDEA完成maven的相关配置,当控制台中导入完成,项目结构中如下图所示表示maven项目创建成功。

-
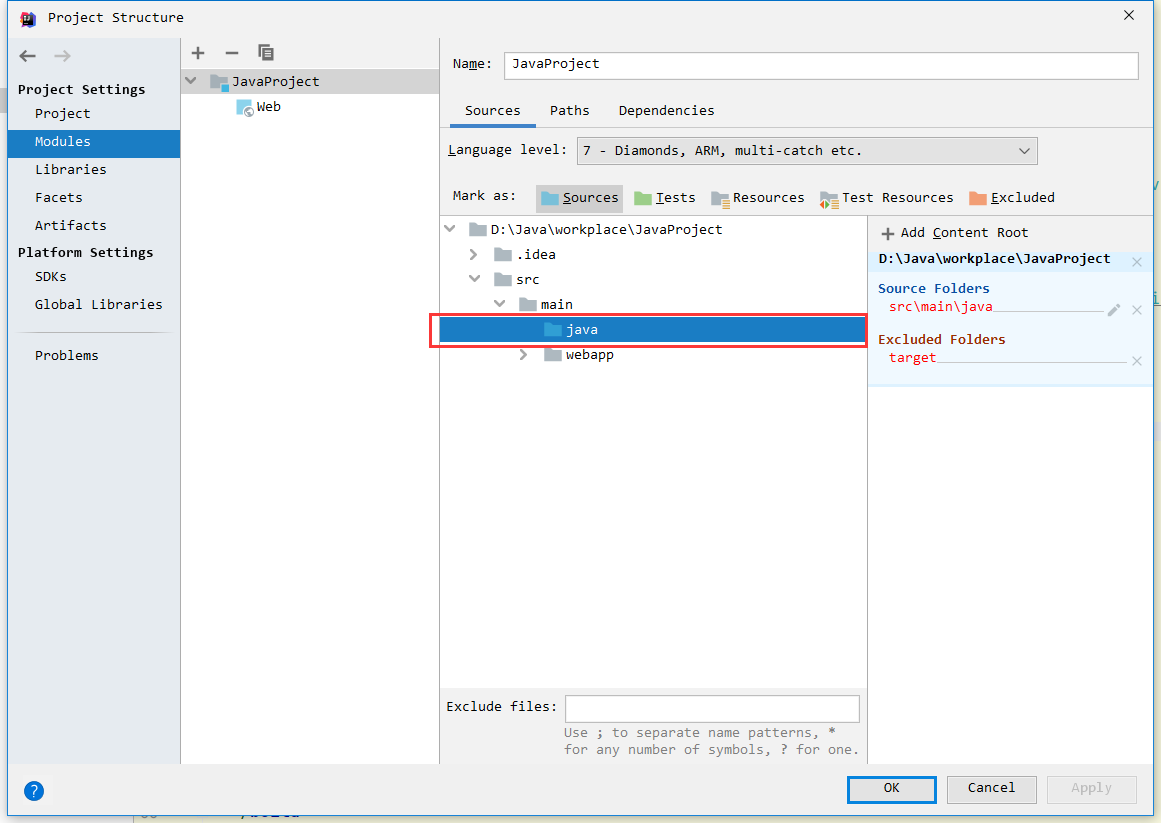
在项目结构中的main目录下新建java目录,用于存放开发过程中的源文件,之后资源目录以及测试文件同样放在main目录下。

-
新建一个MyServlet类,此时maven中缺少相关依赖,需要进行导入。
-
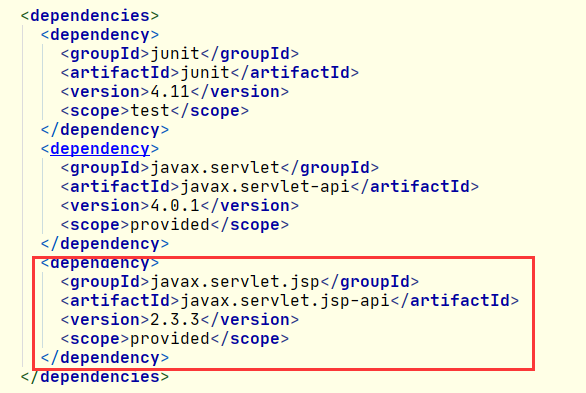
在pom文件中加入Servlet和jsp依赖 ❗️❗️❗️ 这里注意要设置依赖的scope为
provided,这是因为后面运行项目时使用tomcat,tomcat包中也存在Servlet和jsp包,会和这里导入的包产生包冲突,设置scope为provided表示导入的依赖仅在编译时有用,运行时不生效。
-
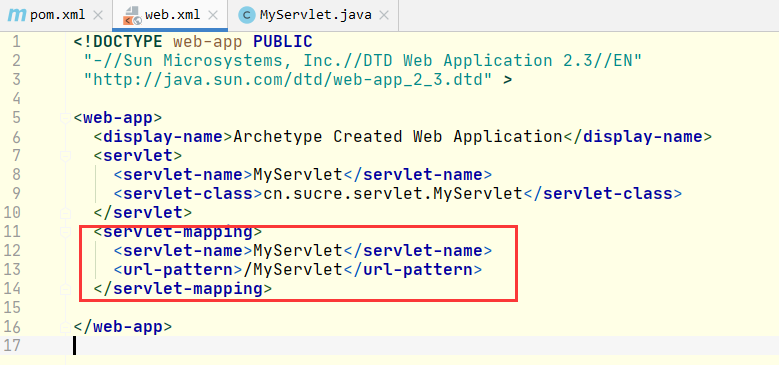
另外要在web.xml中加入Servlet的映射。

-
-
编写完成Servlet之后运行项目。这里有两种方式。
-
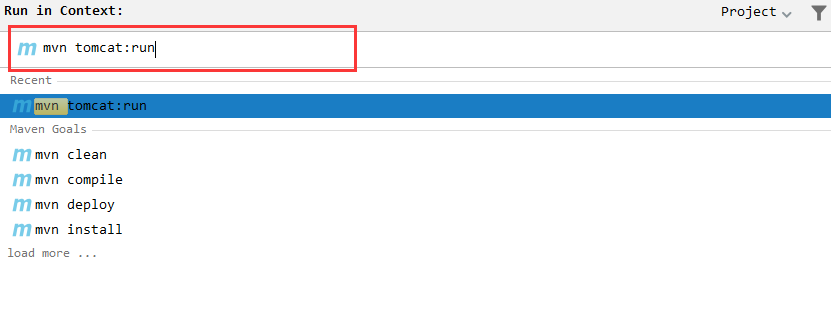
使用maven自带的tomcat工具,版本为tomcat6。在maven中使用命令
tomcat:run,该命令会以默认tomcat6启动服务。
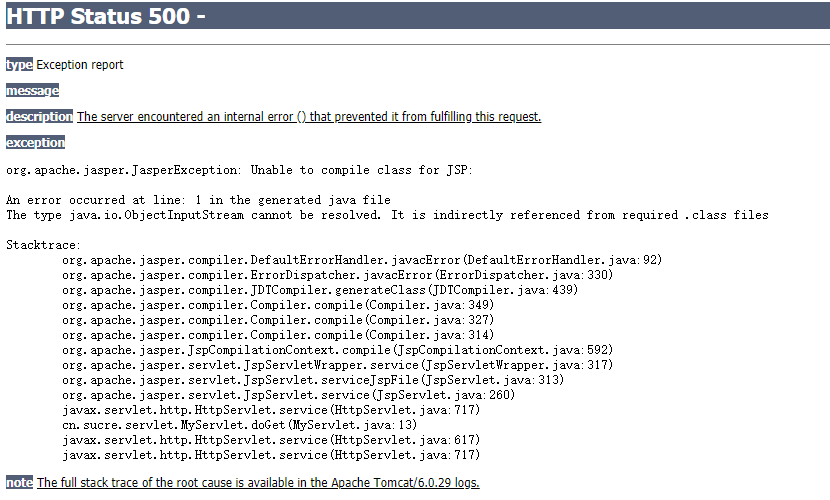
然鹅我的项目跑起来之后出现了错误!!!在网上查询之后,发现可能是tomcat6的版本过低。决定使用第二种方法。

-
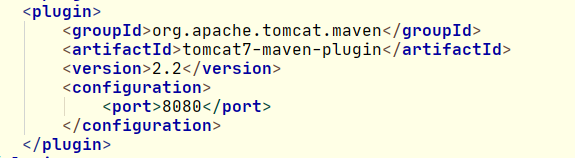
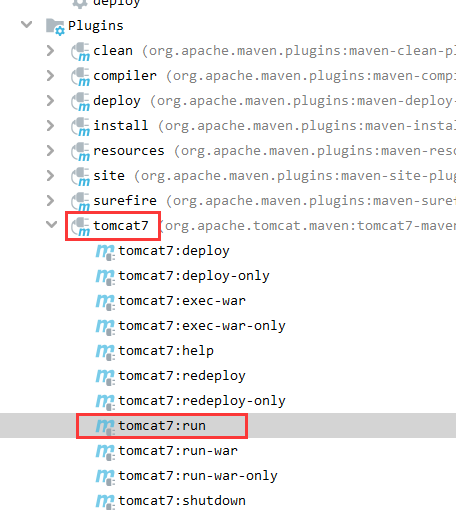
加入tomcat7插件,在pom文件中引入tomcat7插件,随后在maven插件列表中将会显示出该插件,直接点击运行即可,或者使用命令
tomcat7:run直接执行。

我在引入tomcat插件后maven插件列表中并未显示tomcat7。这是由于在pom文件中,使用了pluginManagement标签用于锁定maven插件的版本,删除掉该标签,在maven列表中就会出现tomcat7按钮。

-
-
运行成功,启动tomcat7服务,在浏览器中访问对应的Servlet,成功访问!